How does the BPMN Animation Works?
Design animation helps you to make possible paths in an active diagram by presenting the paths in animation form. This can make your design more attractive by animating it. Besides, you can control the flow of animation yourself to help demonstrating your work to client with your annotation. It also calculates all possible paths of the interaction, making the design more accurate.
Animating Paths in Diagram
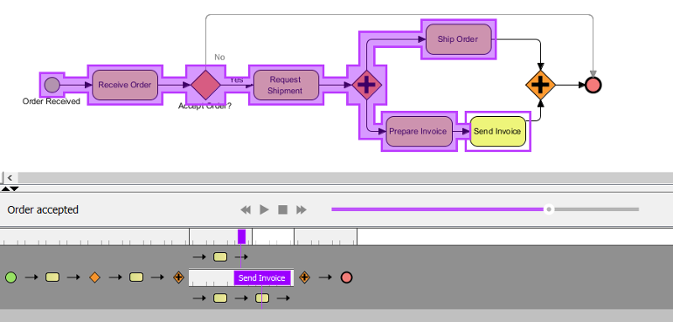
Animation can be played directly on diagram. When the animation begins, a tiny black dot will be attached to the begining of the path selected to animate. During the animation, the black dot will traverse through the path, shapes that lie on the path will be painted in purple one by one when being approached by the black dot until the black dot reached the end of the path.
 |
| An animating path |
Automatic Paths Identification
Interconnected shapes form a path. It is possible to have multiple paths on a diagram. The animation tool helps finding out all possible paths in a diagram. When opening the Animation window, valid paths on the opening diagram will be identified and listed for selection. You can then select a path to animate. Unclosed paths or paths that does not obey the notation are classified as invalid, thus won't be available for playing animation.
Filtering Business Paths Base on Conditions
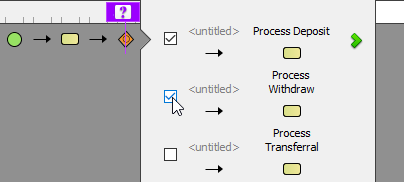
In BPD, BPMN gateway can be used to control how process flows. It can have multiple incoming and outgoing flows. There are several kinds of gateways that result in different flow behaviors. When you add an animation for process that involves gateway, you can select the outgoing flows for gateway(s).
 |
| Selecting outgoing flow for gateway |
Walking through a Path Step-by-Step
Instead of letting the animation to run itself, you can control it by yourself. The horizontal bar that appears at the bottom of Visual Paradigm when animating lets you control the animation. Besides pausing, playing and stopping the animation, you can also move a shape backward or forward by pressing the ![]() and
and ![]() button. By making use of the forward and backward buttons, you can walk through a path shape by shape.
button. By making use of the forward and backward buttons, you can walk through a path shape by shape.
| Walk though a path step by step |
Related Resources
The following resources may help you to learn more about the topic discussed in this page.
| Chapter 1. Animation | Table of Contents | 2. Animating business process diagram |
