What is a wireframe state?
A wireframe state is a snapshot of wireframe throughout an interaction. Generally speaking, a state changes when an event occurs. For example, an entry of text in text field, a click of a button, etc.
Visual Paradigm supports wireframing. You can create wireframe and represent the modifications of screen over time by defining states.
Adding a child wireframe state
To create a wireframe state:
- Open the wireframe where you want to add a state.
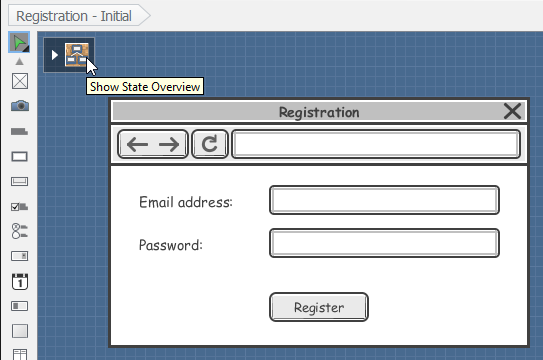
- Click on Show State Overview at the top-left of wireframe.

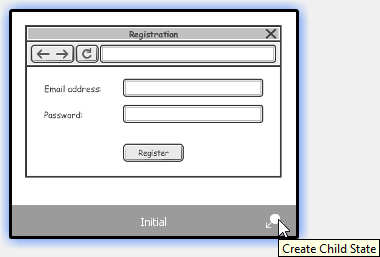
Show State Overview - This opens the state overview with states placed on a corkboard-like background. Click Create Child State below the Initial state to create a child state under it.

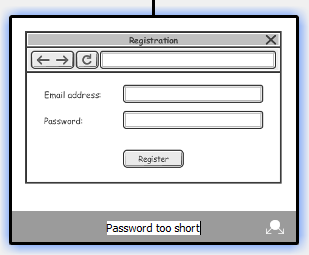
Create child state - Name the wireframe state meaningfully to reflect the change of the wireframe at this particular state.

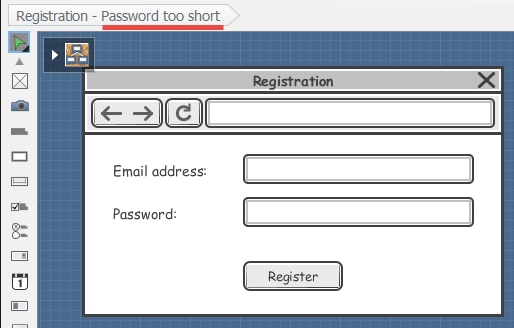
Naming state - Press Enter. This opens the wireframe state for editing. You can check the editing state by referring to the diagram title.

Check the name of editing state - You can now start editing.

Wireframe edited
Checking the differences between states
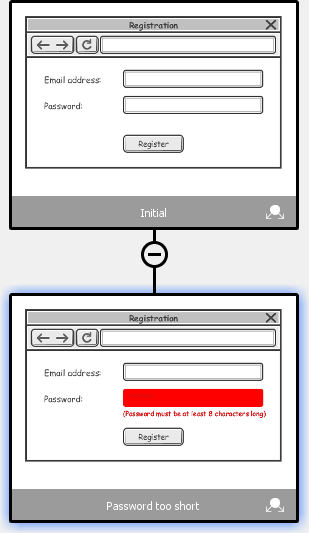
The state overview shows you the thumbnails of wireframe states plus the differences between parent and child state. The modified regions are paint in red. You can check the red regions to identify the changes made in a particular wireframe state. If you are failed to read the thumbnail clearly, you may double click on a thumbnail to open it or adjust the zoom ratio by dragging on the slider at the top of the overview.
 |
| Differences are highlighted |
Synchronization of change between states
Generally speaking, when you make a change in a parent state, like adding a new wireframe element, modifying an element (e.g. enter a text in text box) or removing element, the change applies to all its child state, provided that the modified element has not been modified in the child states. Here are some cases that can help in explaining the idea:
Case 1
If I add a new button in parent state, the same button will appear in its child state.
Case 2
If I removed a button in parent state but that button has not been modified in its child state, the button will still be removed.
Case 3
If I renamed the caption of a button in parent state but the same button has not been renamed in child state, the caption of the button in child state will be renamed. Note that if the button in child state was resized, the renaming will still take place.
Case 4
If I renamed the caption of a button in parent state and the same button has been renamed in child state, the caption of the button in child state will remain unchanged.
Editing a child wireframe state
To edit a child wireframe state:
- Open the wireframe where you want to edit a state.
- Click on Show State Overview at the top left of wireframe.
- Double click on the thumbnail of the state that you want to edit.
- The wireframe state is opened and you can start editing.
Renameing a wireframe state
To rename a child wireframe state:
- Open the wireframe where you want to rename a state.
- Click on Show State Overview on the top-left of wireframe.
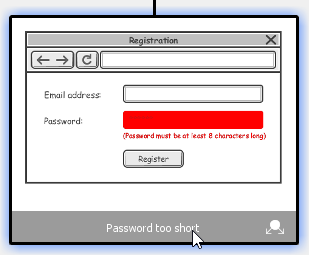
- Double click on the name under the thumbnail of the state that you want to rename.

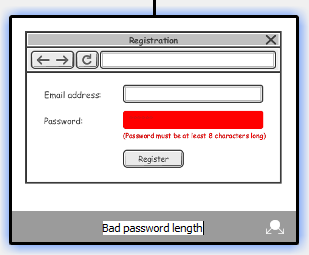
Double click on the name of a wireframe state - Enter a new name and press Enter to confirm editing.

Renaming a wireframe state
Deleting a child wireframe state
By deleting a child wireframe state, you are not only deleting the chosen state but also all of its children states. The deletion is not undo-able, so think twice before you delete a wireframe state. To delete a child wireframe state
- Open the wireframe where you want to delete a state.
- Click on Show State Overview on the top-left of wireframe.
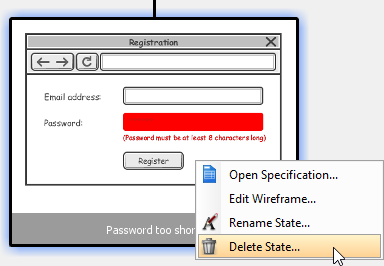
- Right click on the thumbnail of the state that you want to delete and select Delete State... from the popup menu.

Delete a wireframe state
Related Resources
The following resources may help you to learn more about the topic discussed in this page.
- YouTube Video - How to Create Scenario-Based Wireframe?
- YouTube Video - How to Present Wireframes?
- Visual Paradigm Know-How - Tips and tricks, Q&A, solutions to users' problems
- Contact us if you need any help or have any suggestion
| 1. What is Wireframe? | Table of Contents | 3. Android phone wireframing skills |
