The fundamental goal of each software project is to build and deliver the right product for target users.
But: What is a 'right product'?
The right product is a product that the customers want, need, and desire. Unfortunately, no one knows at upfront what they want and need, including the customers themselves.
In this tutorial, we will introduce a systematic approach that helps you identify customers' needs. It involves an upfront recognition of business goals to be satisfied, and gradually a discovery of requirements based around the goals.
Let's start from use cases - a tool proven to be effective in use case management.
Use case and use case diagram
What is use case?
A use case describes a specific business goal to be satisfied by the system to be built. Graphically, it is an oval with a name, which looks simple but is yet the most commonly used tool in managing business goals or project goals.
What is use case diagram?
A use case diagram is a kind of Unified Modeling Language (UML) diagram created for requirement elicitation. Use case diagram provides a graphical overview of goals (modeled by use cases) users (represented by actors) want to achieve by using the system. Use cases in a use case diagram can be organized and arranged according to their relevance, level of abstraction and impacts to users. They can be connected to show their dependency, inclusion and extension relationships.

The main purpose of modeling use case with use case diagram is to establish a solid foundation of the system by identifying what the users want. Based on the result, you can move forward to study how to fulfill those user needs.
In the next section, we will talk about user story, a tool widely used in managing requirements.
What is user story?
Anyone who has experience in software development would probably have suffered from communication issues with stakeholders. User story is a great way of opening discussion with stakeholders for ensuring the development team knows what stakeholders want. User stories created by the product owner capture "who", "what" and "why" of a requirement simply and concisely, which is typically written in natural language in a non-technical format. Agile development has entered into the mainstream of development approach hand-in-hand with user stories for requirement discovery.
Discovering user stories with use cases
It is important to note that use cases alone represent goals but not the actual requirements to be supported. Nevertheness, use cases provide a great starting point to the discovery of requirements. Here are the benefits:
- Use cases provide a clear project scope. The chance of identifying requirements beyond the project scope can be reduced
- Requirements derived from use cases are guaranteed to be aligned with the business vision and goals
- Traceability between use case and requirements helps clarify the rationale of requirements at any moment of software project
To summarize: Use cases can be effective when you use it as a tool for requirements discovery and management.
Drawing Use Case Diagram in Visual Paradigm
In the coming sections, we demonstrate how you can develop a use case model and write user stories with Visual Paradigm. We will make use of a hotel reservation system as an example.
Let's start by drawing a use case diagram.
- Create a new project in Visual Paradigm by selecting Project > New from the toolbar. In the New Project window, name the project Hotel Reservation System and click Create Blank Project at the bottom.

- To create a Use Case Diagram, select Diagram > New from the toolbar. In the New Diagram window, select Use Case Diagram and click Next. Keep "Blank" selected and click Next. Enter System Use Cases as diagram name and click OK.

- Press on Actor in the diagram toolbar. Drag it onto the diagram to create an actor and name it Customer.

- The system will let users make a reservation, which is a use case of the system. Let's create a use case for it. Move the mouse pointer over the Customer actor. Press on the Resource Catalog icon at the top right and drag it out.

- Select Association -> Use Case in Resource Catalog.

- Release the mouse button to create the use case. Name it Make Reservation. The association between actor and use case indicates that the actor will interact with the system to achieve the use case associated.

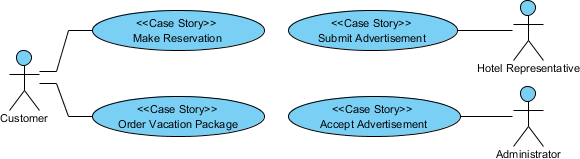
- Complete the design to make it look like this:

Writing user stories
In this section, we will carry on by writing user stories within the use case 'Make Reservation'. We will make use of a user story map to manage our user story.
Part I - Forming the 'backbone' of story map from use cases
User story map provides a leveled structure in managing user stories. The top-level is known as the backbone. It captures the high-level activities a user will accomplish.
Visual Paradigm bridges the gap from use case to user stories through a feature called "send to". You can send use cases created in use case diagram(s) to a user story map in forming the backbone. Let's try.
- Right-click on the use case Make Reservation and select Related Elements > Send to Product Backlog from the popup menu.

- Repeatedly send the other use cases to the user story map
- Open the user story map by selecting Agile > User Story Map from the toolbar.

- There are three structures available. You can select the one that fits your project type and scale. Now, let's select the third one. Click Simplified 2 (3-level).

- User activities are created from the use cases and are kept under the Reserved list on the left of the story map. Let's form the backbone of the story map with them. Drag Make Reservation to the top tier of the map.

- Repeatedly drag the other user activities onto the story map.

Part II - Breaking down user activities into epics
To facilitate the management of requirements and work, you can break down the user activities into epics. This can be done by splitting a user activity into multiple function units. Let's have a try.
- Move your mouse pointer over the user activity Make Reservation and click on the + button below it to create an epic.

- Enter Search hotel as the name of epic.

- Let's add one more epic under the user activity Make Reservation. Move your mouse pointer over Search hotel and click on the + on the right to create a sibling.

- Name the epic Book a room.

- Create epics for the rest of the remaining user activities.

Part III - Writing user stories
Create user stories to capture the requirements under each epic. Let's try.
- Let's create user stories for Search hotel. Similar to how you can create epic from a user activity, this time, move your mouse pointer over Search hotel and click on the + button below it to create a user story.

- Enter the name of user story: Perform a hotel search.

- Press Enter to create the next user story: Keep the search settings within session.

- Let's say we want these two features available in the first release. Let's drag them to the row Release 1.

- Create other user stories and move them into different rows of Release.

Detailing a user story
User stories have to be detailed to a level that provides sufficient information for the software team to determine the tasks to perform to support users' needs and to perform an accurate estimation of time and effort. In this section, we will show you how to detail the behavior of a user story.
- Double click on the user story Perform a hotel search to open it.

- Open the Scenario tab. The scenario editor is formed by rows, known as steps. Each step represents an actor input or system response.

- Click on the first step and enter the first user input: Enter city, arrival, departure, room type and click Search.

- Press Enter to complete this step. Step 2 will be created for you.
- Step 2 is about how the system reacts to the user's input. You may start by writing "System...", but there is a better way to represent system response. Right-click on the row and select Add Control > System Response from the popup menu to add a step of system response.

- You can now enter the content of step 2: Display a list of hotels.

- Add two more steps.

Something More - Creating Scenario-Based Wireframe
Wireframe is a sketch of user interface. It helps you represent the screen and screen flow of the system to be developed, early in requirements gathering. You can associate wireframes to steps in scenario. This section will show you how to make use of the wireframe tool to add a wireframe to a step.
- Click on the first step.

- Move your mouse pointer to the green triangle on the right hand side. Then click on Define Wireframe.

- You see the gray pane appear on the right hand side? Click on it to select a kind of wireframe to create.

- In the popup window, select Website.

- Click New Website Wireframe. A new wireframe appear, with an empty browser window in it. It's where you can prepare mockup for the web site.
- Before we start adding different components into the Browser window, let's resize it to make it smaller. Click on the title of the Browser window.
- Once clicked, the resize handlers appear around the Browser window for you to adjust the window size manually. Let's try a more direct method. Right-click on the title of the Browser and select Browser Size (1024 x 768) > 800 x 600 from the popup menu.

- Make use of the wireframe tools listed in the diagram toolbar to create a wireframe like this:

-
Go back to the scenario editor by clicking on the triangle button next to the step title.

Finished, and you can see the thumbnail of your wireframe appear in the scenario editor.


