What is wireframe?
A wireframe is a sketch of the system to be built. It's simple, clear and allows everyone to read and understand easily. Wireframe shows "just enough" information of the screen instead of the full details. The actual screen design will be produced at a later stage by referencing the wireframe. You can show the scenario to your customer visually to obtain consent about the requirements.
 |
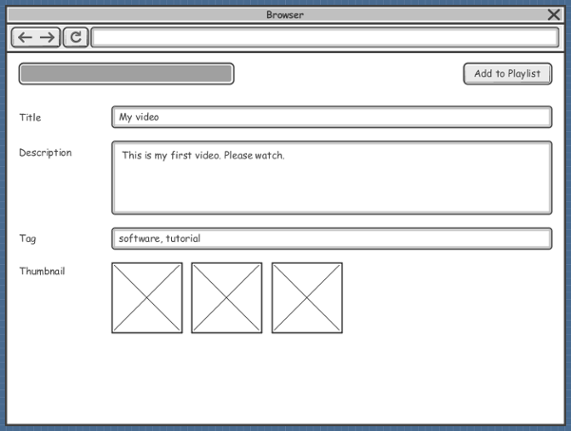
| Sample wireframe |
Benefits of wireframing
Comparing to prototyping or any kind of detailed screen designs, wireframe features the following advantages:
- Easy to draw: Wireframe has a simple and clean layout. It is formed by simple screen elements without any detailed styling and formattings.
- Easy to understand: Wireframe is welcomed by both the development team and business people. It is so simple that everyone can understand without learning.
- Easy to modify: You don't need any programming to visualize new design ideas.
- No coding required: No heavy prototyping and no coding. You just need to draw the wireframe as if you are using a drawing tool.
- In-line annotations: Annotate design ideas in-place with the help of annotation shapes. These annotations can be shown in requirement specification as well.
Related Resources
The following resources may help you to learn more about the topic discussed in this page.
- YouTube Video - How to Create Scenario-Based Wireframe?
- YouTube Video - How to Present Wireframes?
- Visual Paradigm Know-How - Tips and tricks, Q&A, solutions to users' problems
- Contact us if you need any help or have any suggestion
| Chapter 1. Wireframe | Table of Contents | 2. What is a wireframe state? |
