Android Phone Wireframes
Android phone wireframes are screen sketches of an app that's run on an Android phone. We create Android phone wireframe for confirming of app design ideas with end users.
What is an Android Phone Wireframe?
Android wireframes are screen sketches of an Android apps. It helps you present and explain design ideas of apps to customers, which ultimately leads to a consensus on the ideas proposed.

Wireframes are intended to use to demonstrate the functionalities, user interactions and screen flows, without explicitly specifying the actual screen components should look like and how the components should behave in order to keep the upfront development effort and cost in its lowest minimum.
Android wireframe examples
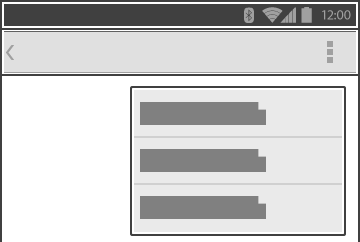
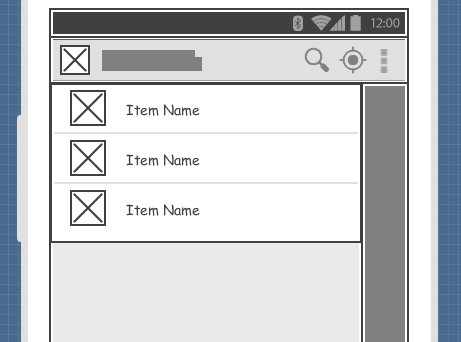
Here is an Android wireframe example created based on Dropbox. As you can see, instead of showing real photos we used image placeholders. Placehooder of text has also been used instead of showing any file name.

The following Android wireframe example is about a sport tracking app. It consists of the mixed use of label, spinner, image (placeholder) and polygon shape (i.e. the play button).
Android phone wireframe components
An Android app wireframe is only a low-fidelity version of an interface. Each Android wireframe comprises basic graphic elements that represents the screen components, or the placeholders of screen components. The following are the Android wireframe components you can use in creating a wireframe.
Image
An image can be an icon or any image data.

Label
A label is a text on screen.

Text Field
A text field allows user to type text. Touching the text field shows the cursor and displays the keyboard. User can then start typing. Text fields also supports functions like ranged text selection, copy, cut and paste.

Button
A button allows user to touch it for triggering an action. It consists of a text, an icon, or both text and icon that shows the action to trigger.
Toggle Button
A toggle button allows user to change the selection between two possible choices by touching it.
Switch
A switch is a kind of toggle button. It was introduced in Android 4.0. It allows user to switch between two states (e.g. on or off) when touching it.
Checkbox
Checkboxes allow user to select one or more options from a set.

Radio Button
Radio buttons allow the user to select one and only one option from a set. If you think that the user needs to see all available options on the screen, use radio buttons. Otherwise, use a spinner instead.

Spinner
A spinner provides a drop-down menu for the quick selection of a value from a set. A spinner shows in its 'body' the currently selected value. By touching the spinner, a drop-down menu will be displayed, listing all the available values from which the user can make a selection.

Progress
A progress indicates the progress of certain running operation in a circle shape.

Progress Bar
A progress bar is a bar that indicates the progress of certain running operation. It displays how far the operation has progressed.
Seek Bar
A seek bar allows the selection of progress level. A seek bar has a draggable thumb. User can drag the thumb to left or right to set the current progress level or use the arrow keys.
![]()
Ranking Bar
A ranking bar supports rating and the displaying of rating in stars. User can touch the star on the bar to set the rating.
Panel
A panel is a visual container of wireframe components.

List View
A list view displays a list of scrollable items.

Grid View
A grid view displays items in a two-dimensional and scrollable grid.

Tab Host
A tab host is a container of tabs. User can click to select a specific tab to populate related content.

Dialog
A dialog is a small window that prompts the user to make a decision (e.g. Confirm/Cancel). A dialog is shown on top of all the other components on a screen. It is used for modal events that require users to take an action before they can continue.

Date Picker
Date picker is a kind of dialog that provides controls for selecting each part of a date (month, day, year). The use of date picker ensures a valid date is being picked.

Time Picker
Time picker is a kind of dialog that provides controls for selecting each part of time (hour, minute, AM/PM). The use of time picker ensures a valid time is being picked.

Menu
A menu provides user with access to available user actions.

Toasts
A toast is a simple description presented in a small popup, giving feedback on a current screen activity (e.g. Message saved). Toasts automatically disappear after a timeout.
Annotation
An annotation is a piece of text that can be used to describe a control or behavior on a wireframe.

Rectangle
A rectangle shape that can be used for annotation and highlight in the wireframe.

Oval
An oval shape that can be used for annotation and highlight in the wireframe.

Polygon
A polygon that can be used for annotation or highlight in the wireframe. You can add more points to the borders of a polygon and adjust their position.

Line
A line that can be used for annotation or highlight in the wireframe.

The action bar
The action bar is a primary toolbar that appears at the top of the screen. It displays the title of the current activity as well as to provide navigation to application level features/functions.

Drawer
A drawer is a top level container that displays the app's main navigation options on the left edge of the screen. Drawer is revealed only when user swipes a finger from the left edge of the screen or touches the app icon in the action bar.

Keyboard
Keyboard is a virtual panel that allows user to touch the keys on it for inputting text.

Benefits of using wireframe
Clarify user interface
Usually, clients do not understand technical screen design jargons like input control, gridlayout, picker, etc. Android wireframe comprises basic graphic elements that everyone can understand. Clients knows how the app will function and how they can interact with it to achieve their expectations.
Cost-efficient
Full-blown, high-fi screen designs takes time to develop, which lead to high development cost. Wireframing is easy to create and edit. It is an inexpensive way to create basic screen sketches. It also makes tweaking or even overhauling sketches simple and inexpensive.
Engaged clients
Because wireframes are rough and loose, they give clients the room to brainstorm and voice their suggestions. And, because the turnaround time of refining wireframe is short, clients are actively involved in providing feedback, which makes them more likely to sign off the final design.
More willing to make changes
The problem with confirming design ideas using complete screen mockup or prototype, is that a considerable amount of work has already been done, and will involve a considerable amount of work to revise (or restart), which means extra time, effort and expense. In that situation, customers and development team are more reluctant to voice concerns and request changes. On the contrary, it takes much less time to produce and revise wireframes. Everyone will be more willing to request and make changes.
Early consideration of usability
User experience (UX) is extremely important in app development. The use of wireframe brings the consideration of user experience to the beginning of project. Without developing any prototypes or drawing any real screen design, users can still experience how the app will work.
How to use Android wireframe effectively?
The use of wireframe can bring many benefits to both the development team and clients, but this is the case only when you use it wisely and properly. A typical misuse of wireframe is to treat it as a replacement of screen design. This makes the production and refinement difficult and costly, reducing the usefulness of wireframing. In this section, we will go through some of the effective wireframing tips.
- A wireframe is intended to be simple and just enough. It is simple so that it can be produced quickly and easily, and makes no hesitation for a discard and re-work. The low-fi presentation also makes it more comprehensive and communicative. Therefore, do not need to spend too much time on beautifying the drawing, aligning things, or using pretty typology and etc.
- In a wireframe, instead of showing any actual content, we can replace a large chunk of text (the actual context) with a placeholder of text. This is to avoid time being spent on preparing the content unnecessarily, and to prevent the readers from being distracted by the text content. But if the displaying of text is needed, you may consider placing some dummy text there instead. You can easily find a dummy text generator on the internet.
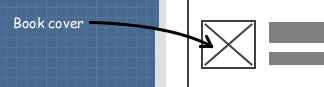
- The use of annotation helps you describes an element (e.g. "Company logo") or to explain something related to its behavior (e.g. "Hide in 5 seconds"). Use it if necessary. But again, don't attempt to document each of the wireframe elements. You should only use annotation whenever it necessary.

- Wireframes can be hand-drawn, but we usually create wireframes with software for more efficient and easier to manage of our works. Besides, some wireframe software provides you with features that paper-and-pencil cannot accomplish. Here are three of them:
- State - The wireframing tool of Visual Paradigm supports the concept of state, which allows you to create a child wireframe based on an existing one. It is not only save you time in creating a screen flow with a sequence of similar child wireframes, it also makes refinements of the related child wireframes much easier (as we make changes in the initial state of a wireframe, the changes will also be reflected in all its' child states wireframes)
- Storyboard - A storyboard presents the screen flow of a particular scenario. It makes the wireframes more manageable and the presentation much easier.

- Managing wireframes by User story - User story is an agile tool for recording user's concerns and requirements. To include wireframes as part of a user story's scenario shows how user will use the feature in performing part of their job described in that user story. Besides, when developer start implementing the user story, he can check the wireframe to gain ideas about user's expectation
Visual Paradigm provides all the wireframe tools and elements you need in drawing Android phone wireframes, Android tablet wireframes, desktop application wireframes, web wireframe and iOS apps wireframe (iPhone and iPad). It also supports agile software development and UX design tools, which includes user story tool, sprint development, storyboard, etc.
